在做wiki文档的时候需要引入markdown编辑器,在此记录一下
django 中引入markdown编辑器
1. textarea 输入框 –> markdown编辑器
- 首先,我这里是使用 Form生成的表单,markdown 编辑器实质上就是替换 Form生成的 TextAreaundefined
- models 如下: “`python
content = models.TextField(verbose_name=’内容’)
“` - 在前端页面中,使用 for循环生成,部分代码如下 “`html
{% for field in form %}
<div class=”form-group”>
<label for=”{{ field.id_for_label }}”>{{ field.label }}</label>
{{ field }}
<span class=”error-msg”>{{ field.errors.0 }}</span>
</div>
{% endfor %}
“` - 既然我们是要进行替换,那么在循环中if判断一下就好,如果
name='content',我们给它再套一个div, 并给其添加一个属性id="editor"。修改后代码如下: “`html
{% for field in form %}
{% if field.name == ‘content’ %}
<div class=”form-group”>
<label for=”{{ field.id_for_label }}”>{{ field.label }}</label>
<div id=”editor”>
{{ field }}
</div>
<span class=”error-msg”>{{ field.errors.0 }}</span>
</div>
{% else %}
<div class=”form-group”>
<label for=”{{ field.id_for_label }}”>{{ field.label }}</label>
{{ field }}
<span class=”error-msg”>{{ field.errors.0 }}</span>
</div>
{% endif %}
{% endfor %}
“` - 查看浏览器,我们也可以看到content带有
id="editor"在这里插入图片描述 - 至于 markdown编辑器,我这里使用的是 mdeditor
– github地址为: editor.md
– 我们将其下载到本地 >下载比较慢的话,<font color=”red”>我这里将文件网盘链接放在了文末,需要可以自行下载。</font> - 下载好以后,将其放在项目的static文件夹下。导入后,在examples中我们可以看到一些离线示例
在这里插入图片描述 2. editor-md 的使用
- 要使用md编辑器,需要先从静态文件中引入其css和js “`html
<link rel=”stylesheet” href=”{% static ‘plugin/editor-md/css/editormd.min.css’ %}”>
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>```- 在js脚本中对md编辑器进行初始化 “`js
$(function () {
initEditorMd();
});
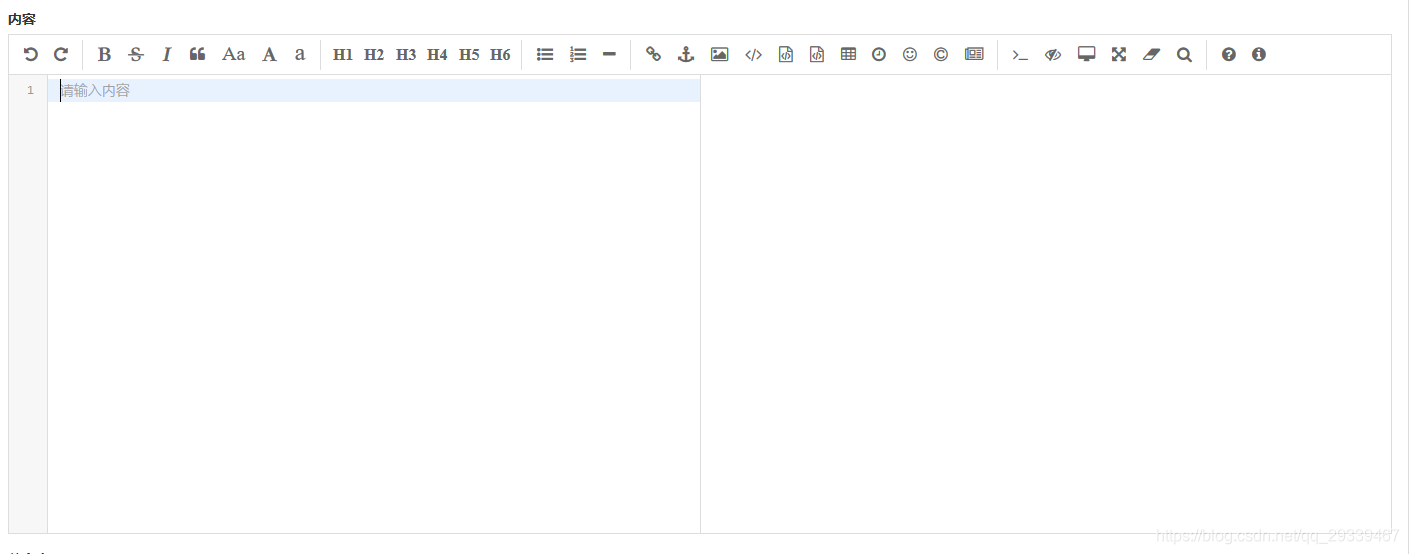
function initEditorMd() { // 第一个参数是页面中位置(如上,我这里是id="editor") // 第二个参数是生成md编辑器后的配置 editormd('editor', { placeholder: "请输入内容", height: 500, })}```- 当我们引入文件并完成初始化后,打开网页发现md编辑器一直在转圈圈加载
在这里插入图片描述 然后我们看一下后台的记录,有好多依赖文件加载失败“`
Not Found: /manage/4/wiki/add/lib/codemirror/codemirror.min.css
[16/Jul/2020 18:00:55] “GET /manage/4/wiki/add/lib/codemirror/codemirror.min.css HTTP/1.1” 404 6691
Not Found: /manage/4/wiki/add/lib/codemirror/addon/search/matchesonscrollbar.css
[16/Jul/2020 18:00:55] “GET /manage/4/wiki/add/lib/codemirror/addon/search/matchesonscrollbar.css HTTP/1.1” 404 6742
Not Found: /manage/4/wiki/add/lib/codemirror/addon/dialog/dialog.css
[16/Jul/2020 18:00:55] “GET /manage/4/wiki/add/lib/codemirror/addon/dialog/dialog.css HTTP/1.1” 404 6706
Not Found: /manage/4/wiki/add/lib/codemirror/codemirror.min.js
“`
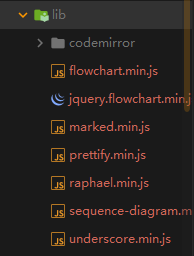
根据报错信息,我们查看 “`editor-md/lib“`, 发现lib下面仍有一些js文件,也就是markdown组件内部依赖的一些文件,因为我们没有指明lib文件位置,编辑器加载的时候没找到依赖组件,就会报如上错误

我们在path指明lib的路径就好了
“`js
editormd(‘editor’, {
placeholder: “请输入内容”,
height: 500,
path: “{% static ‘plugin/editor-md/lib/’ %}”
})
“`
我们再次查看网页,可以看到,markdown编辑器能够加载出来了。
 - 最后,还有一个小问题,我md全屏显示的时候,可能会遇到下面这种问题,这是由于css样式分层导致(z-index),我们只要改一下md编辑器的
z-index,让其全屏时大于所有的z-index即可。(z-index默认为1000)在这里插入图片描述 “`html
.editormd-fullscreen {
z-index: 1001;
}
“`
这样就可以实现md全屏编写了。在这里插入图片描述 3. Markdown预览
- 经过上述步骤,已经能够实现markdown在页面进行展示了,然后实现一下markdown预览。
- 同样的,前端页面i将content放在
div中 “`html
<div id=”previewMarkdown”>
<textarea>{{ wiki_object.content }}</textarea>
</div>
“` - 然后引入css和js “`html <link rel=”stylesheet” href=”{% static ‘plugin/editor-md/css/editormd.preview.min.css’ %}”>
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script><script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>```- 最后,编写js初始化函数 “`js
$(function () {
initPreviewMarkdown();
});
function initPreviewMarkdown() { editormd.markdownToHTML("previewMarkdown", { // 内容过滤,防止xss攻击等 htmlDecode: "style, script, iframe" });}```<font color=”red”>editor-md</font>
提取码:oxd1
如果本文对你有帮助,点个赞支持一下吧:smile: